Microsoft Clarity

Microsoftから「Clarity」というWordPressプラグインが発表されました。
発表されたのはずいぶん前です。
ヒートマップや録画機能・マウスカーソル遷移なども付いていてブログの記事分析にとても便利なのでご紹介します。しかも無料で使えます。Microsoftから出ているという点も安心できていいですね。日本ではまだあまり有名になっていないようで,いまのうちから導入しておくと先んじて攻略できるのでお勧めです。なお,現在は英語版しかないようです。
Microsoft Clarityでできること

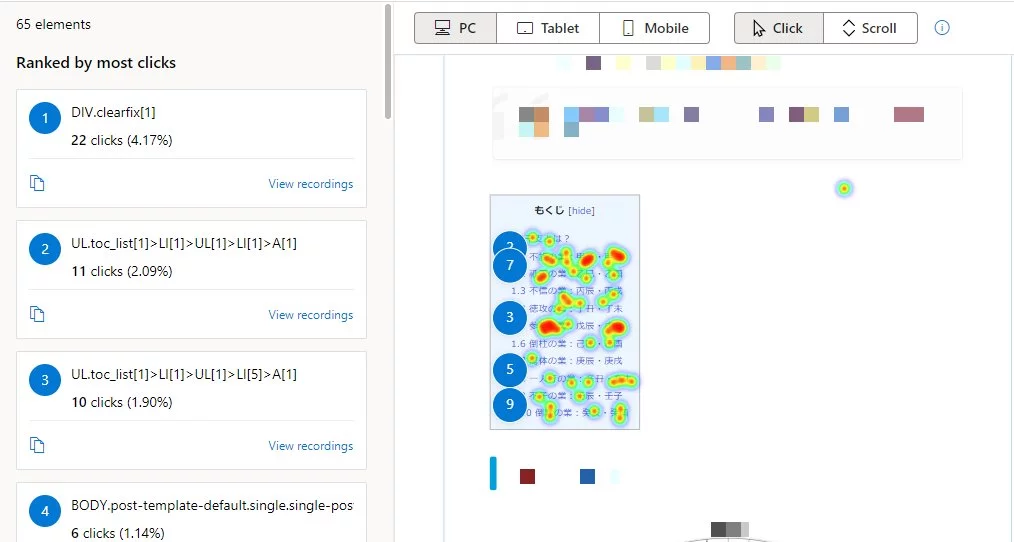
Microsoft Clarityでは様々なことができます。特にクリック分析やヒートマップを無料で使えるのはとても魅力的ですね。
- ヒートマップ(クリック・スクロール)
- クリック分析
- レコーディング機能
- スクロールの深さ(Scroll Depth)分析
- Googleアナリティクスとの連携
- 任意IPブロック
- テキストのマスキング
- チームで管理できる
WordPressへのプラグイン導入
WordPressへの導入手順を解説していきます。
WordPressで「プラグイン > 新規追加」で「Clarity」と入力すると出てきます。インストール後に有効化すれば完了です。

Clarity側での設定
Clarityのサイトでの設定が必要です。
Microsoftのアカウントを持っていれば,そのアカウントでサインインしましょう。なければアカウント登録(サインアップ)からはじめましょう。
Clarityのサイトへログインします。
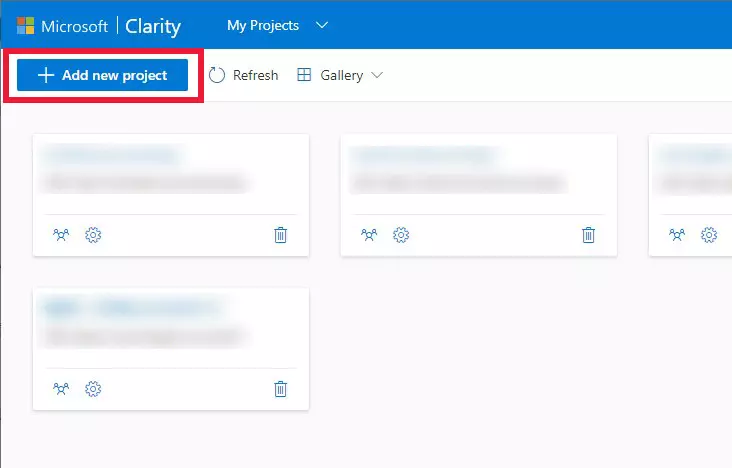
画面左上の「+Add new project」をクリックします。

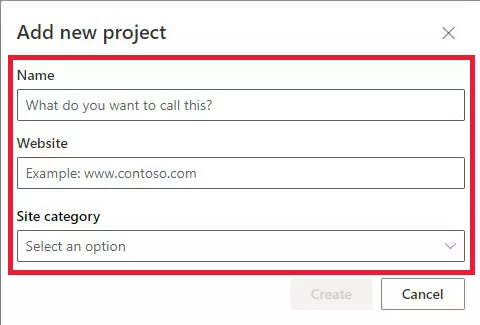
ご自身が判別できるように分かりやすい名前とウェブサイトのURL,そしてカテゴリを選んで「Create」をクリックします。Clarityはウェブサイト単位での管理になります。この単位をClarityでは”プロジェクト”と呼んでいます。ブログ等を複数お持ちの方は,ブログの数の分だけClarityでプロジェクトを作成しましょう。

次にWordPressとの紐付けを行います。コードを手動で貼り付けることもできますが,今回はWordPressへプラグインをインストールしているので,IDを入力するだけでかんたんに紐付けをすることができます。
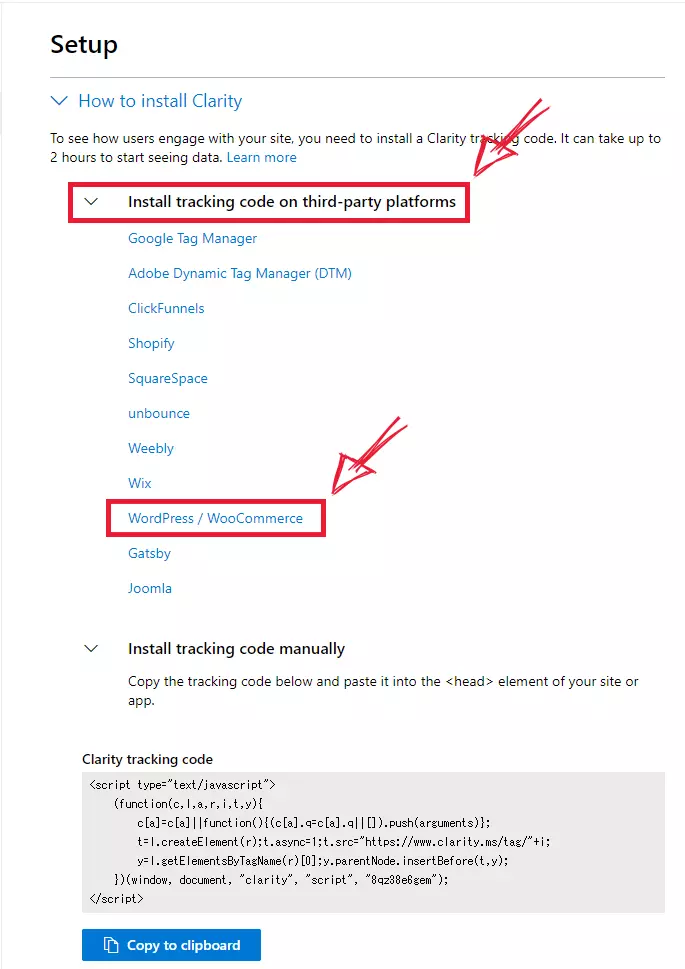
まず,セットアップ画面になるので「Install tracking code on third-party platforms」をクリックします。そのなかに「WordPress / WooCommerce」がありますので,これをクリックします。

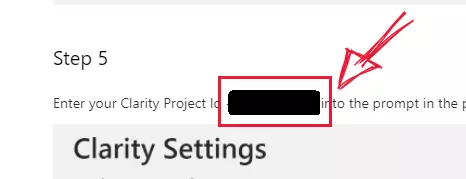
英語の導入手順ガイドが表示されますので,Step 5を見ると,固有のIDがあります。このIDをコピーします。

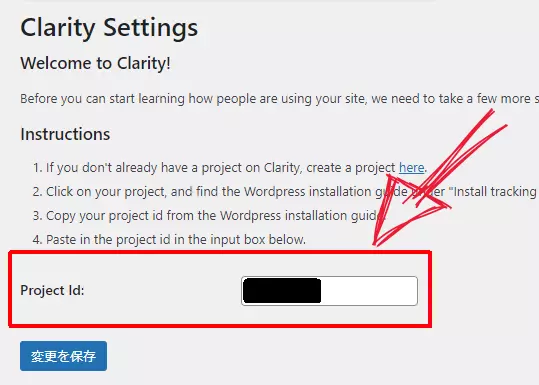
次に,WordPressへ戻り,「設定 > Clarity」と移動します。「Project Id」の欄へ先程のIDを入力し,保存します。これで完了です。

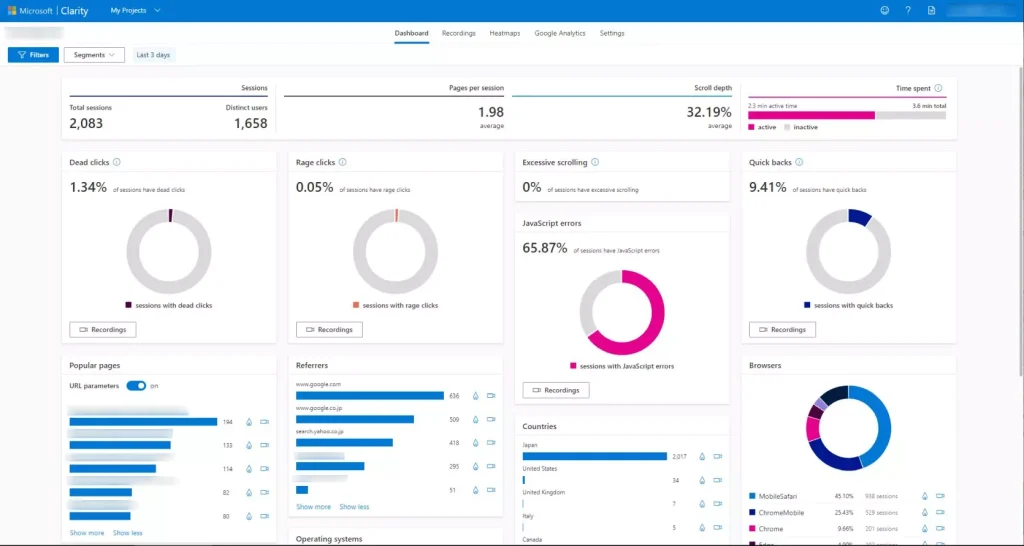
これ以降記録されたトラフィックなどは随時Clarityにデータとして貯まっていきます。ClarityのDashboard画面では様々なデータを見ることができますので,後ほど確認してみましょう。
Microsoft Clarityまとめ
- ユーザーがどんなクリックの軌跡をたどったのかがわかる
- ユーザーがどのリンクをどれくらいクリックしたのかがわかる
- ユーザーがページのどの部分までスクロールしたのかがわかる。
- ユーザーがページを訪れてから去るまでの録画(セッション・レコーディング)機能がある
- IP除外設定あり
- Googleアナリティクスとの連携もできる
- 導入はとてもかんたん。初心者でも30分もかかりません。
- 無料で使える
あなたのサイトやブログの分析ツールとしてMicrosoft Clarityをご紹介しました。ヒートマップツールには他にもUserHeatなどがありますが,縦に長いランディングページのような記事だと無料ユーザーは途中までしか見ることができません。その点,Microsoft Clarityならヒートマップやクリック分析などが無料で使えるのでとても魅力的です。WordPressとの紐付けも非常にかんたんです。
ご自身のブログやサイトの分析のためには,クラリティは無料で使えて非常に有効です。
あなたも導入してみてはいかがでしょうか?